Math Is Fun Forum
You are not logged in.
- Topics: Active | Unanswered
#1 2020-03-21 13:40:33
- renevanderlende
- Member
- From: The Netherlands
- Registered: 2020-01-06
- Posts: 39
How to fill a rectangle with N smaller rectangles with given H:W ratio
Hey everyone,
I've been staring at this for over a week now and I cannot wrap my head around the math involved, probably due to an overload of info combined with a 'math-block'. I will use your answer/suggestions to improve the code in my answer on Stackoverflow question 60610396: Resize text within Circle..., which for now works, but seems flawed and incomplete.
As the subject says, (I think) I am looking for an equation to fill a large rectangle of width=X and height=Y with N smaller rectangles which have a given height to width ratio. Catch: the final result must be the height of a small rectangle.
I probably posted much more info than you actually need, but I want to make sure you understand what I am working on...
Background:
A text must fit on a large button which is either a square, rectangle or circle. The text can be 1 to N characters long and must be scaled to fit with minimal space left, possibly wrapping over multple lines. The only way to scale the characters is assigning the proper font height. The point of this is that when a user resizes the browser, the text must be dynamically scaled to proportion.
The widths and heights of the 3 variations are given, for the circle the inner square has to be used. To get the sides of the inner square of the circle I use:
1) diameter / sqrt(2) ( => a circle with d = 233 has an inner square with sides of 233 / 1.41421... = 164, rounded down to keep final text within inner square).
To fill the square of 164x164 with 100 characters with a H:W ratio of 1:1, the height of a character would be:
2) inner square side / sqrt(number of chars) ( => 164 / sqrt(100) = 16.4 )
This math is rather straighforward and will optimally fit 100 characters (squares) of 16.4x16.4 in a large square of 164x164. In this case a perfect fit.
Alas, non-proportional fonts don't have square characters and the widths vary per character, per font.
To get the final result I will have to use the average character width combined with the height to width ratio of that avg character:
3) AVG character width method 1: width of character '0' (zero) of given font (derived).
4) AVG character width method 2: total width of the text / the number of characters (both derived values).
5) AVG height to width ratio: character height/ avg character width.
E.g. method 1: 'monospace': height 16 (given), character '0': width 9.6.... This will yield an average height/width ratio of 16/9.6 = 1.67 (rounded) for this font. (Note that 'monospace' is a proportional font, so in this case all character are 9.6 wide).
E.g. method 2: 'monospace' text width = 1552.6..., number of characters = 162, character width = 1552.6 / 162 = 9.58... at given height 16, slightly less than method 1, but also 1.67 (16/9.58 rounded). The text width is the summed width of all characters, which seems more accurate (as a series of 'i' is less wide than a series of 'w', while the number of characters would be the same).
(note: pls ignore rounding errors, in the final code I will only round the calculated end result)
Statistically more correct would be to count all occurences of the various unique characters in the text and calculate a weighed average width. Would be fine for text with <10 characters, but getting the weighed avg of large paragraphs would take up way too much CPU time.
And here is where I get stuck: I cannot figure out how to connect all the width information to a final font height, especially when the text wraps over several rows.
Can you please help me with the math or point me to some site where I can get further info? I also would like to know whether to choose method 1 or 2 and if my height to width ratio has the correct logic.
Thank you very much!
~
Last edited by renevanderlende (2020-03-21 13:47:45)
Offline
#2 2020-03-22 00:26:30
- Bob
- Administrator

- Registered: 2010-06-20
- Posts: 10,811
Re: How to fill a rectangle with N smaller rectangles with given H:W ratio
hi renevanderlende
If you use any 'average' character width (or height) won't there be a problem of fit if the text has too many bigger than average characters? It seems to me you need to know (for every font that might be used) the biggest character width and the biggest character height. Then you can be confident that any other character will fit too. If you also know the 'dimensions' of every character you could calculate the total width and height that your text needs and pad out with spaces to get an even fit.
I haven't tried to get a formula yet but, it seems like it shouldn't be too hard once the above has been considered.
Could you post some examples of text you might want to include on a button.
Bob
Children are not defined by school ...........The Fonz
You cannot teach a man anything; you can only help him find it within himself..........Galileo Galilei
Sometimes I deliberately make mistakes, just to test you! …………….Bob ![]()
Offline
#3 2020-03-22 03:21:30
- renevanderlende
- Member
- From: The Netherlands
- Registered: 2020-01-06
- Posts: 39
Re: How to fill a rectangle with N smaller rectangles with given H:W ratio
Hi Bob,
Thank you for putting this little puzzle on your to do list, highly appreciated!
Your first question
If you use any 'average' character width (or height) won't there be a problem of fit if the text has too many bigger than average characters?
actually implies that I should use method 2 to get an average H:W ratio as text total width / character count will yield just that. Assigning a new character height to a font will make all characters scale to proportion automatically.
Should I go for the biggest character (usually the 'W') then the parent box will not be filled optimally as the final font size will probably turn out (somewhat) too small.
Padding out the text with spaces would be stricktly prohibit as I don't know what the text is and what it is used for. Furthermore, developers using this can change/set text alignment themselves (left,right,centered and justified).
However, I too think the final solution is simple, but all the values simply make my head hurt and obfuscate the underlying problem. So, lets forget about fonts for a moment as the problem might just as well have regarded cutting a large piece of cardboard into smaller rectangles:
I have a 2mx3m piece of cardboard which I need to cut it into 90 smaller pieces. The pieces must be equal and have a height to width ratio of 1.6:1. What is the optimal height of a smaller piece yielding the least amount of waste? Rotation of the smaller pieces in not allowed (would look rather funny when using fonts, extra option in version 2 maybe?). Looks like a cutlist problem to me, now that I wrote this, same math (I think), different use...
FYI: as stated before, this will be used to post correct code on Stackoverflow, not to earn big bucks. After that, the final optimized code (Javascript with HTML and CSS examples) will be posted in Public Domain (Github) for others to use freely.
EXTRA
For testing I use the following lines of text:
0
0000
1234 5678
iwiw IWIW IWIWIW iwiwiwiw
Lorem ipsum dolor sit amet, exerci dolorem est ad. Sumo rebum prompta vim ad. Legendos expetendis id sed. Ex ius quem accusamus, pri et deleniti copiosae.
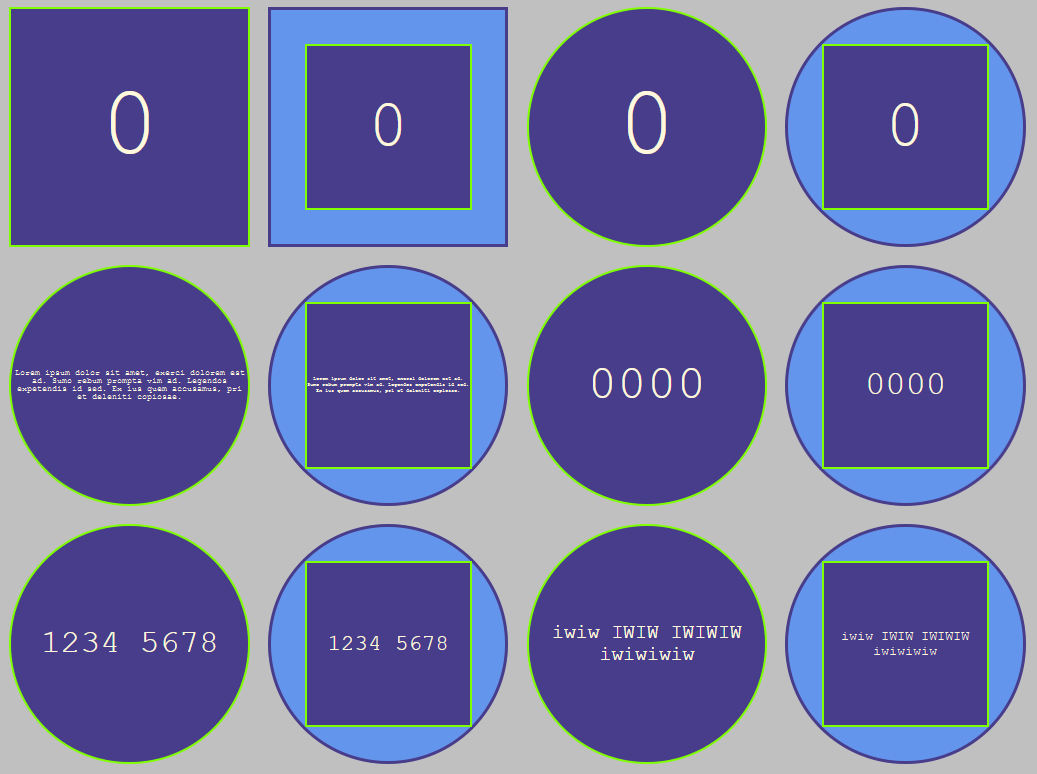
Below you can see the test output I am using to check my math (not really up to par right now...). The fully colored circles don't use inner squares, the others do. The green border depicts the limit.

(you should see an image if not go here examples)
I really was afraid I'd give to much info and cause you an info overload as well.
Offline
#4 2020-03-23 20:40:16
- Bob
- Administrator

- Registered: 2010-06-20
- Posts: 10,811
Re: How to fill a rectangle with N smaller rectangles with given H:W ratio
hi renevanderlende
Thanks. Those examples have helped a lot. Thinking about the long line of text, there's also a problem with breaks in a word. Newspapers sometimes have to break a word, with a - , and I wonder how you'd want to handle this. As a start I thought I'd get a best case answer like this:
Say a character has dimensions 1.6x and x. And the word space is a square S x S. To fit N words the ideal would be if all the available area is filled exactly, ie. 1.6x^2 x N = S^2 So then I investigated the graph N = s^2/(1.6x^2). Here's the result:

If you then choose a value for N, you can see what value of x will enable this. It's not a perfect answer of course because x probably won't be a value for a font and also the characters have got to actually fit across and down the space, but it's given me an upper bound for the font size.
Maybe from there you could shrink down until you get a fit that actually meets the font size and need to have a whole number of characters per line.
I'll keep working on it.
Is it possible you could build something like this into an example to see what happens and post a picture. Then I can see the snags and plan an improvement.
Bob
Children are not defined by school ...........The Fonz
You cannot teach a man anything; you can only help him find it within himself..........Galileo Galilei
Sometimes I deliberately make mistakes, just to test you! …………….Bob ![]()
Offline
#5 2020-03-24 13:33:59
- renevanderlende
- Member
- From: The Netherlands
- Registered: 2020-01-06
- Posts: 39
Re: How to fill a rectangle with N smaller rectangles with given H:W ratio
Hi Bob,
Here a link to the current snapshot of the code I am working on on Codepen.
This is the version I am using without your last suggestions. It looks ok, but it is far from. Slightly different text but everything resizes with the browser.
I decided to go for 'W' or 'M' as you suggested (depending on the font one of them will be the widest character). The math for smaller squares inside a large square side small squares = RoundUp(SquareRoot(character count)) seems to work, circle too inner square = outer square side / SquareRoot(2). Although I need to address some measuring bugs.
Regarding soft line breaks and soft hyphens, you are absolutely right. And there are boat loads of other troubles ahead, I'm sure (2 character Unicode, diacritics, Asian fonts, Arabic, reading/writing directions, to name a few). But they all require the base math to be correct. Check my profile again and you will see my real challenge.
My credo for many years: design the rule and anticipate the exceptions (in this instance ...later... ).
Regarding the Codepen, I dunno if you are into programming HTML/CSS/JS, but the code is simple enough and I put in loads of comment explaining what I am doing, why and doubts (TODO). You might enjoy to see me using y=mx+b to get responsive sizes for: page main font, main left/right margin and the scaling of the main circles/squares. Works like a charm time and again. And I learned to use it from 'mathisfun.com'. Oddly enough, hardly ever used by other developers, I kid you not.
Function resizeBoxes() does all the hard work.
If you want squares instead of circles, simply change javascript var settings = { circle: true }; to false (just before function resizeBoxes(), line 134).
For a border around the circles change CSS .box{.... border: 0px solid Crimson; ....} (line 55) to something larger than '0px'. Codepen will refresh the page as you go.
Drag the side of the main window or resize your browser to see the magic happen.
The next version will have the changes you requested, so we can have a look how that pans out...
Last edited by renevanderlende (2020-03-24 14:07:52)
Offline
#6 2020-03-25 01:37:16
- Bob
- Administrator

- Registered: 2010-06-20
- Posts: 10,811
Re: How to fill a rectangle with N smaller rectangles with given H:W ratio
hi renevanderlende
I haven't been able to execute this code.
Bob
Children are not defined by school ...........The Fonz
You cannot teach a man anything; you can only help him find it within himself..........Galileo Galilei
Sometimes I deliberately make mistakes, just to test you! …………….Bob ![]()
Offline
#7 2020-03-25 02:26:32
- renevanderlende
- Member
- From: The Netherlands
- Registered: 2020-01-06
- Posts: 39
Re: How to fill a rectangle with N smaller rectangles with given H:W ratio
Huh? Are u using IE11 by any chance? Codepen is particular about IE11 (just saw this). Using Firefox myself, code runs perfectly fine in Firefox, Chrome and Edge (all latest versions). Dunno about Apple devices. Haven't changed a bit (online) since y'day...
UPDATE 1, created a live version in my Github pages Version 2.1, for the code itself go to my Github mathisfun folder. This version runs in IE11, Chrome, Edge and Firefox.
UPDATE 2, found this on Wikipedia, Line wrap and word wrap: Algorithm.
Otherwise:
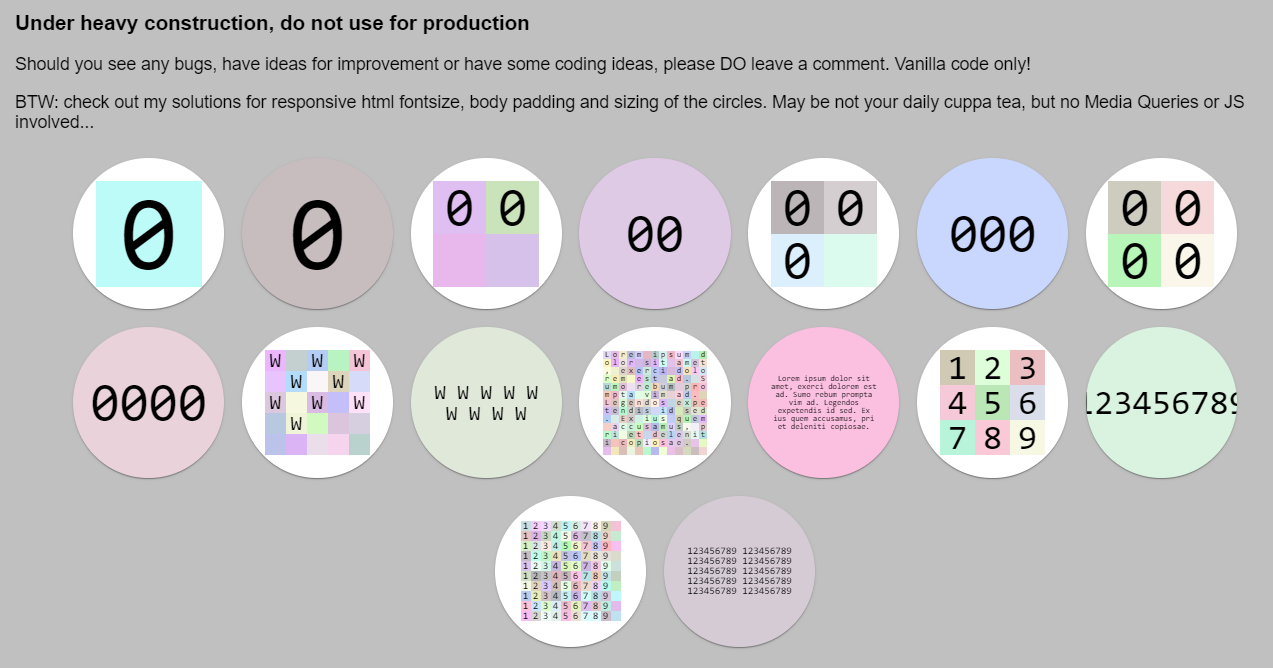
This is what U should see:

(you should see an image if not go here example)
Last edited by renevanderlende (2020-03-25 03:42:53)
Offline
#8 2020-03-26 15:49:51
- renevanderlende
- Member
- From: The Netherlands
- Registered: 2020-01-06
- Posts: 39
Re: How to fill a rectangle with N smaller rectangles with given H:W ratio
Hi Bob,
I think I have figured it out. Could you please verify the below logic:
box: Width x Height => 200 x 200 pixels => 40000 pixels to spare
font: height 1px monospace
string: 154 characters: 'Lorem ipsum dolor sit amet, exerci dolorem est ad. Sumo rebum prompta vim ad. Legendos expetendis id sed. Ex ius quem accusamus, pri et deleniti copiosae.'
After measuring
string width: 153.44 pixels wide, 1px high (consumes only 153.44 pixels of 40000)
The whole point is that, although (generally speaking) the string wraps inside the box, you can treat it as a box itself of a specific wxh.
So a string of
1px high = 1 * 1 * 153.44 = 1h * 153.44w
2px high = 2 * 2 * 153.44 = 2h * 306.88w
3px high = 3 * 3 * 153.44 = 3h * 460.32w
etc.
or fontHeight^2 * stringWidth = boxWidth * boxHeight
=> fontHeight^2 = boxWidth * boxHeight / stringWidth
=> fontHeight = sqrt(boxWidth * boxHeight / stringWidth)
So for the example string fontHeight = sqrt(200 * 200 / 153.44) = sqrt(40000 / 153.44) = sqrt(260,6882..) = ~16.1458 pixels
When you look at the multi colored 'Lorum Ipsum' box in version 2.1, which has a font-size of 13px (on my display of 1920x1200 pixels), you can see that there would probably be enough room for a font of ~16 pixels high as it has an almost empty row and some whitespace around the text. (haven't tested this yet, but looks promissing).
This would be 'the rule', still requires anticipating the exceptions...
Your thoughts on this??
Last edited by renevanderlende (2020-03-26 16:01:21)
Offline
#9 2020-03-27 02:09:55
- Bob
- Administrator

- Registered: 2010-06-20
- Posts: 10,811
Re: How to fill a rectangle with N smaller rectangles with given H:W ratio
hi renevanderlende
Sorry I've been quiet for a while. The sun is shining and the garden beckons. The calculations look ok. And version 2.1 looks ok too except the box with 123456 is consistently only showing half a six. I've tried changing the page magnification (if I've understood correctly your code should allow for this) and it did. But still half a six at all sizes.
Out of curiosity I put your text into google translate. None the wiser. I was hoping for a profound peace of philosophy there.
Bob
Children are not defined by school ...........The Fonz
You cannot teach a man anything; you can only help him find it within himself..........Galileo Galilei
Sometimes I deliberately make mistakes, just to test you! …………….Bob ![]()
Offline
#10 2020-03-27 02:39:12
- renevanderlende
- Member
- From: The Netherlands
- Registered: 2020-01-06
- Posts: 39
Re: How to fill a rectangle with N smaller rectangles with given H:W ratio
Seems to be the same sun here today, finally. Much rain the last few months, dang cold. And currently, of course, eerily quiet everywhere in the streets with the voluntary Corona house arrest here in NL. Semi lockdown until April 6th, some areas until June 1st even. Where in the world are u located?
1) I don't understand how to use the equation in your previous answer. Could you please elaborate and use 'names' like I did? Silly enough does my brain really shut down when single letters are used. Always did, ever since High School (40 something years ago).
2) I asked to 'verify' the logic, but that got lost in translation, I meant to 'confirm' my logical reasoning (very close meaning in NL). Sorry for that.
3) V2.1 seemed ok, but still has a few 'hidden features'.
4) 'Lorem Ipsum' won't translate to anything, it is just page filler, but here's another credo I use all the time (when creating database apps): 'everything has an one-to-many relation, unless it's not...'
How about this one: w8b4udo: who-what-where-when-which-whos-with-why => how (advise to junior (and some advanced) programmers)
Last edited by renevanderlende (2020-03-27 02:47:15)
Offline
#11 2020-03-27 21:31:15
- Bob
- Administrator

- Registered: 2010-06-20
- Posts: 10,811
Re: How to fill a rectangle with N smaller rectangles with given H:W ratio
Do you mean this?
I'll try to put it more simply. I am assuming that the total area of all the characters will exactly fill the available area. So
[total area] = [number of characters] x [area of one character]
If the area available is a square with dimensions S and S, then [total area] = S times S = S²
If a character is x units wide and 1.6x units high then [area of one character] = x times 1.6x = 1.6x²
[number of characters] is N
So the formula not in words becomes S² = N * 1.6x² where * means multiply. (It would be even more confusing if I used a times sign when there are xs around as well)
There's a neat device you can used to re-arrange a formula of this type [number1] = [number2] times [number3]
You make a triangle, divide it with a horizontal line and divide the bottom part with a vertical line. Put [number1] in the top space and the other two bits in the bottom spaces, like this:

If you want to calculate S², multiply the two bottom elements like I have already done.
If you want N, cover it up and you have S² over 1.6x² so the re-arranged formula becomes:
If you want 1.6x² cover it up and you have S² over N so the re-arranged formula becomes:
In words: [area of one character] = [total area] divided by [number of characters]
So if you know both of the right hand side elements you can calculate 1.6x² . Then divide by 1.6 to get x² and finally square root that to get x.
If you actually did all that then the characters would fit to the very edge of the space with no margin. Also, it still might not work perfectly because either x or 1.6x might not fit the width and height respectively. But it would give what we mathematicians call 'an upper bound'. ie the actual width that is ideal cannot be greater than the calculated x. You could solve the margin problem by reducing S a little and you could test if S/1.6x and S/x both come out to be whole numbers. If not, reduce x a little until both do fit.
Bob
Children are not defined by school ...........The Fonz
You cannot teach a man anything; you can only help him find it within himself..........Galileo Galilei
Sometimes I deliberately make mistakes, just to test you! …………….Bob ![]()
Offline
#12 2020-03-28 15:52:56
- renevanderlende
- Member
- From: The Netherlands
- Registered: 2020-01-06
- Posts: 39
Re: How to fill a rectangle with N smaller rectangles with given H:W ratio
Thank you for being this patient with me, Bob, but I think with my explanations I put you somewhat on the wrong track. Probably due to my talking about a 'Width to Height' ratio. This way I have been taking up way too much of your time than I intended. So please, if you get fed up with me, just say so.
As I understand your last explanation yields a 'character width', while I am searching for a 'character height'. In CSS 'font-size' is a height value, while the width of a character is determined by the used font, as-in 'beyond my control'.
The new version Version 2.2 uses your math and shows the values calculated, but when you select all text ([Ctrl-A], click selected text to unselect) you will see that all boxes have room to spare due to
being a width value (at least, if I read your explanation right).Initially I used the following math:
CSS 'font-size' = fontHeight = sqrt((finalBoxWidth * finalBoxHeight) / (fullTextWidth + avgCharacterWidth))
or following your explanation:
where I use
to get some space left and right of the text. This math yields somewhat larger font sizes.
I am stuck, again.
Offline
#13 2020-03-28 21:50:08
- Bob
- Administrator

- Registered: 2010-06-20
- Posts: 10,811
Re: How to fill a rectangle with N smaller rectangles with given H:W ratio
hi renevanderlende
I don't mind spending time on this at all. I'm 'confined to property' here in the UK, probably for 3-6 months, so you are performing a valuable service by helping to stop me going crazy. ![]()
I knew you wanted font height, not width; when deciding which variable to call 'x' I thought it would be easier to have [height] = [width] times [1.6], rather than [width] = [height] divided by [1.6]. That's the only reason. If you've got x, its easy enough to times by 1.6 to get the height.
I don't understand your latest formula.
fontHeight = sqrt((finalBoxWidth * finalBoxHeight) / (fullTextWidth + avgCharacterWidth))
I'm assuming the 'finals' are the total space measurements and that [fullTextWidth] is the width of all the characters strung together in one long line. I'll assume that [avgCharacterWidth] is just a small amount to allow for some spacing.
It seems to me that your math logic here is:
[area of all the characters] = [area of available space] so using your variables :
[font height] * [fullTextWidth] = [finalBoxWidth] * [finalBoxHeight]
Then dividing by [fullTextWidth] gives
[fontHeight] = [finalBoxWidth] * [finalBoxHeight] / [fullTextWidth]
So why the square root?
Bob
Children are not defined by school ...........The Fonz
You cannot teach a man anything; you can only help him find it within himself..........Galileo Galilei
Sometimes I deliberately make mistakes, just to test you! …………….Bob ![]()
Offline
#14 2020-03-28 22:38:59
- renevanderlende
- Member
- From: The Netherlands
- Registered: 2020-01-06
- Posts: 39
Re: How to fill a rectangle with N smaller rectangles with given H:W ratio
Ok, well, thank you for my servicve then? ![]()
I believe I tried to explain that math in post #8:
As I didn't know an initial font height I simply tried 'growing' one until there would be no more space to spare in the box. After 3 tries I saw the rythm (talking about pixels):
if a string of 1px high is 150px long (1*1*150)
then a string of 2px is 300px long (2*2*150)
then a string of 3px is 450px long (3*3*150, etc)
or fontHeight^2 * stringWidth = boxWidth * boxHeight
=> fontHeight^2 = boxWidth * boxHeight / stringWidth
=> fontHeight = sqrt(boxWidth * boxHeight / stringWidth)
Hence the square root...
Is this correct, or just a happy accident? (Bob Ross fan)
And, I think this still applies in case of a rectangle instead of a square....
Offline
#15 2020-03-28 23:03:19
- renevanderlende
- Member
- From: The Netherlands
- Registered: 2020-01-06
- Posts: 39
Re: How to fill a rectangle with N smaller rectangles with given H:W ratio
Going bananas, right? Well, check youtube for 'The Joy of Painting' with Bob Ross. This guy shows a simple painting technique for creating panoramas, currently also on Spike TV. Very popular back in the day. He never made mistakes, but had 'happy little accidents'. You don't have to like what he does, but his velvet voice is soooo soothing, after 2 episodes you will be more relaxed than you would be after a week of meditation.
Or asleep...
Offline
#16 2020-03-29 01:33:39
- Bob
- Administrator

- Registered: 2010-06-20
- Posts: 10,811
Re: How to fill a rectangle with N smaller rectangles with given H:W ratio
hi
Still not getting it.
if a string of 1px high is 150px long (1*1*150)
then a string of 2px is 300px long (2*2*150)
then a string of 3px is 450px long (3*3*150, etc)
What does 1*1*150 represent? It's 150, but 2*2*150 = 600, so that's not 300px. And 3*3*150 = 1350, not 450px
Here's a W, expanded using MS Paint.

I've counted and it's 28 across and 20 down. So [fontHeight] = 20. [fontWidth] = 28.
If I want to put 50 of these on screen the [totalWidth] is 28 * 50 = 1400.
So I want to fit 1400 pixels across by 20 down.
Let's say my space is 1500 by 1500
Area available = 1500 * 1500 = 2 250 000
area needed = 1400 * 20 = 28,000
I can do this easily. Note. I haven't square rooted anything. In mathematical 'dimensions' notation:
[length] * [length] = [length] * [length]
If you root one side the 'dimension' of the equation becomes
[length] * [length] = [length] which isn't allowed.
What's the biggest W I could fit? I'll assume the W is 20k by 28k
By comparing areas
20k * 28k * 50 = 1500 * 1500
Solving for k I get 8.9. To be on the safe side, let's choose k = 8
So I can have a character that is 20*8 by 28*8 = 160 by 224
1500/160 = 9 across
1500/224 = 6 down
9 * 6 = 54. I wanted 50 so the text fits.
Bob
Children are not defined by school ...........The Fonz
You cannot teach a man anything; you can only help him find it within himself..........Galileo Galilei
Sometimes I deliberately make mistakes, just to test you! …………….Bob ![]()
Offline
#17 2020-03-29 03:46:47
- renevanderlende
- Member
- From: The Netherlands
- Registered: 2020-01-06
- Posts: 39
Re: How to fill a rectangle with N smaller rectangles with given H:W ratio
hi
(arghhh, of course the multiplification are wrong when you have to read them like that).
Actually, once you know, it is quite simple
In JS you can measure the length of a piece of text, provided it has assigned 'font-family' and 'font-size' values. The returned value is a total width value in pixels (most common unit in HTML/CSS).
As I don't have a 'font-size' (read font height), but 'font-family' only ('monospace'), I simply assign a value of 1px as 'font-size'.
In the given example measuring the 'lorem ipsum' text (number of characters = 154) with 'font-size' = 1px and 'font-family' = 'monospace' yields a total width (in pixels) of 150 pixels (rounded for simplicity).
a line of text of 1px high is 150px wide, it consumes 1 pixel row of 1 * the initial width or 1 * 1 * 150 = 150 pixels
a line of text of 2px high is 2 * 150px wide, it consumes 2 pixel rows of 2 * the initial width or 2 * 2 * 150 = 600 pixels (indeed), but 300 pixels per row (that is where I explained it wrong)
a line of text of 3px high is 3 * 150px wide, it consumes 3 pixel rows of 3 * the initial width or 3 * 3 * 150 = 1350 pixels, but 450 pixels per row
My math knowledge and NL-EN translation fail a bit, but that is proportional, linear, I dunno.
So a row of [x] pixels high is [x] * [width] pixels wide. As the box is [Side] * [Side] (square), or [Width] * [Height] (rectangle)
my initial equation for a square box becomes:
or
which leads to
A rectangular box would yield
leading to
The wrapping of the text is automatic, I have no say in that. Given that info, I might just as well treat the containing box as a long strip of pixels (200 * 200 = 40000px) and calculate how often the text of 150px wide fits in the 40000px box. Of course taking into account that I cannot just divide 40000 by 150 = 266.67. That would lead to one row with very small text and 265.67 empty rows.
For ease of testing I curently only use
BUT, while this seems to work out fine, some of the resulting boxes DO fail: 'lorem ipsum....' (too small), 'W W W W W W W W W' (both too small), '123456789' (too wide), '123456789....' (too small).
So, my teeth are getting shorter and shorter from grinding...
While you let this sink in, I'll check the artwork in your post.
Last edited by renevanderlende (2020-03-29 03:51:42)
Offline
#18 2020-03-29 09:23:16
- Bob
- Administrator

- Registered: 2010-06-20
- Posts: 10,811
Re: How to fill a rectangle with N smaller rectangles with given H:W ratio
hi renevanderlende
I have an idea. When I'm struggling with an area of maths, especially algebra, I try it with numbers to see what's happening. And with a computer program a 'dry run' checking the procedure with numbers.
So, I'd like to follow through the sums to help me get a 'handle' on this and see where it leads.
You've got this line of text:
Lorem ipsum dolor sit amet, exerci dolorem est ad. Sumo rebum prompta vim ad. Legendos expetendis id sed. Ex ius quem accusamus, pri et deleniti copiosae.
That's 154 characters. Is that the 'w' value?
The square place is 2000 by 2000 pixels.
So I calculate the font size.
In MS Paint I can create a square of that size, and choose my font size. Will that text then fit?
And can you also suggest some other values; some of which 'work' and some that don't.
Bob
Children are not defined by school ...........The Fonz
You cannot teach a man anything; you can only help him find it within himself..........Galileo Galilei
Sometimes I deliberately make mistakes, just to test you! …………….Bob ![]()
Offline
#19 2020-03-29 13:04:35
- renevanderlende
- Member
- From: The Netherlands
- Registered: 2020-01-06
- Posts: 39
Re: How to fill a rectangle with N smaller rectangles with given H:W ratio
Still being pestered by this thing, ey? Me too.
When the font height is 1 pixel then the 'w' value is the total width of the line of text measured in pixels (in the given example rounded to 150px, virtually unreadable).
The number of characters remains 154 at any given font height.
Should the font size be 6px high, then my assumption is that the the total width of the text will be 6 * 150 = 900 pixels wide.
As it is 6px high, it consumes 6 rows of 1px high and 900px wide = 5400 pixels of the containing box.
Please keep in mind that the font width cannot be chosen or even altered and is font depended. Only the font height can be picked (dropbox in MSPaint, Photoshop, MS Office, browser, etc.).
Also, carefully note the fact that the values of the MSPaint 'W' you counted (20 high and 28 wide) are misleading as paint programs will only draw the actual pixels used for that character, not like a browser does. Here's a little test, select the next few characters and you will see that they all equal in height: WWWwww...xxxXXX,,,oooiiiIII. That's the height we are looking for.
Answering your question on MSPaint: I believe it does not wrap text, so if the font-size you select is to large, it simply gets clipped or runs off the right side of your image.
As said before, the character width can only be measured/determined/derived from the total width of the text in pixels
by using character count as divisor => total text width (in pixels) divided by character count = average character width in pixels (to be complete: at a given font size (= height) in pixels).
summary:
character height in px = required result, value for CSS 'font-size'.
total text width in px = measurable, will give total length of the text in pixels.
character count = measurable, will include any character including hard/soft line or word breaks or hyphens.
character width = not selectable, not given, not available and immutable and can only be derived by measuring and averaging.
A problem that lies ahead is the fact that the text automatically wraps given the word lengths and the width of the container it is put into.
Another problem is what to do when the width in pixels of a single word is wider than the width of the box.
And I purposely left out 'line-height' (by default 1.25 * 'font-size', but can be changed by developers as required, often changed to 1.3 or 1.5). Probably the value we actually need to use instead of 'font-size'.
Also left out 'word-spacing' and 'letter-spacing', good for a massive programmers' headache...
But those are to lie awake over later. First the initial math needs to be correct.
BTW: version 2.2 shows values and usage of the eqations you gave in post #11.
If you are up to it, you can open your browsers' developer tools (usually [F12]): select the 'inspector tab', look at the 'properties window' and select 'calculated'. It will show all the current values of the selected element you see on your screen. You can actually change values and see the effect, (not harmfull, when you mess up, just close and reopen the webpage you were on). Works on most webpages and gives much insight on how things are done.
UPDATE Or [right-click] on anything on a webpage and select 'inspect element', this will open the the developer tools 'inspector tab' with that specific webpage element pre-selected.
MAYBE ill-advised if you are not into web developement and have never seen the window, you may find yourself caught in a snake pit.
René
Last edited by renevanderlende (2020-03-30 03:34:43)
Offline